BREAKOUT !? alebo FAKEOUT BITCOIN LITECOIN a AKTUALIZÁCIA ETHEREUM! krypto TA graf, analýza, novinky, obchodovanie


Toto sa používa pri výrobe anime, ale prečo ich animátori kreslia a na čo slúžia?
5- Kde ste to našli? Bolo ešte niečo? S čím to súvisí? K svojej otázke uveďte ďalšie podrobnosti.
- Môj odhad by bol pre proporcie?
- Odhadoval by som časovanie animácií, ale určite si nie som istý.
- sa javí ako interval pre rámce animácie
- Možno graf časovej osi?
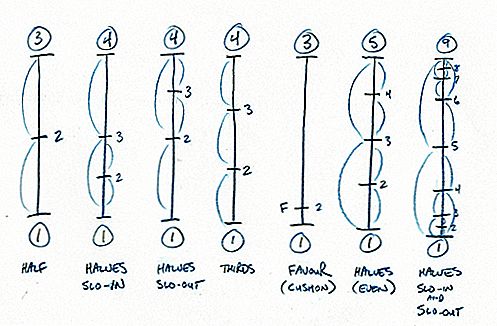
Vyzerá to ako interbounding timing chart, veľmi podobný tým, ktoré sú uvedené v príklade na webovej stránke s názvom Timing Charts od Briana Lemaya:

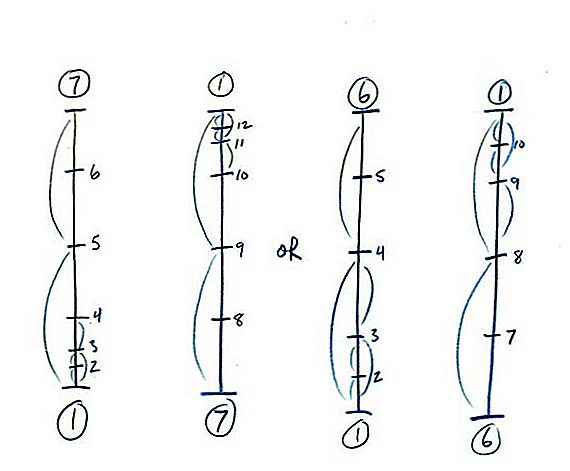
Graf vo vašej otázke vyzerá ako príklad toho, čo je na obrázku vyššie popísané ako „polovičné slo-in“ a „polovičné slo-out“.
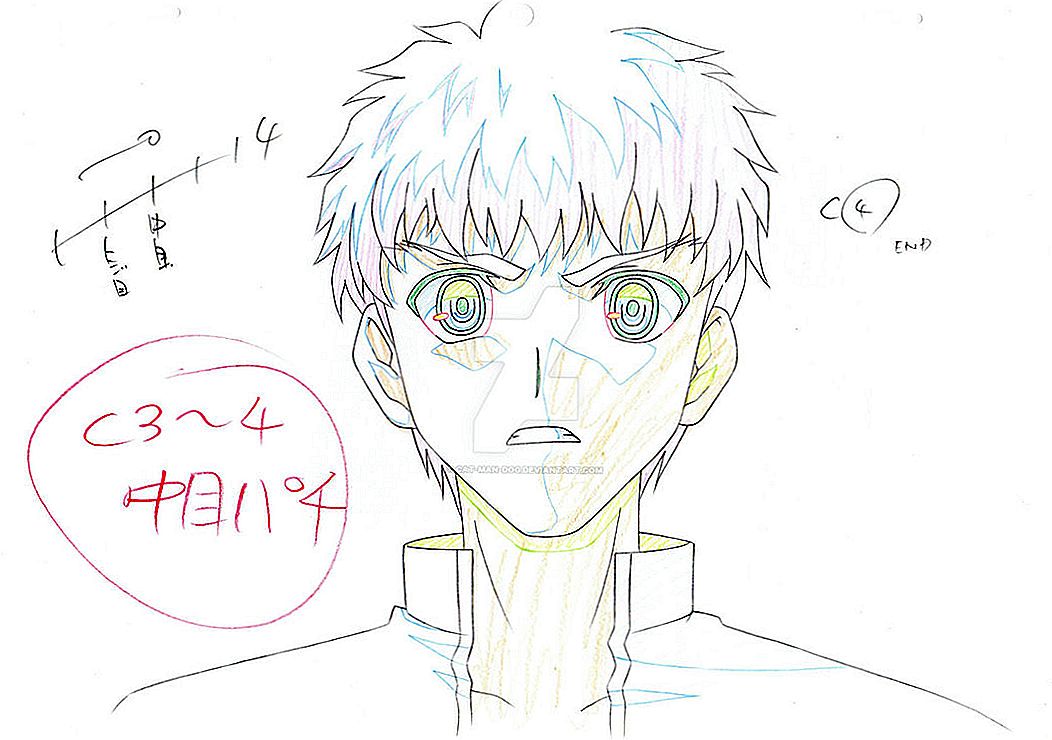
Graf ukazuje, ako by sa mali vykresliť medzirámce, ktoré vypĺňajú medzery medzi kľúčovými rámcami (ako je obrázok pod grafom v otázke). Graf poskytuje dve alternatívy, jednu s použitím 5 medzi snímok medzi kľúčovými snímkami vľavo a druhú s použitím 4 medzi snímok medzi nimi.
Použitím alternatívy vľavo graf hovorí inbetweenerovi, aby najskôr nakreslil číslo rámca 5. Tento rámec by bol nakreslený do polovice medzi dvoma kľúčovými rámcami, jedným s číslom 1 a 7 v grafe. Inbetweener by potom nakreslil rámy 4 a 6, prvý do polovice medzi rámcami 1 a 5 a druhý do polovice medzi 5 a 7. Potom by sa nakreslil rám 3, do polovice medzi 1 a 4 a potom rám 2. do polovice medzi 1 a 3 Podobným spôsobom by sa postupovalo pri kreslení rámcov 9, 8, 10, 11 a 13 v tomto poradí.
Pretože sú snímky zobrazené konštantnou rýchlosťou (pravdepodobne „na dvoch“, rýchlosťou 12 snímok za sekundu), ilúzia pohybu vytvorená animáciou by začala pomaly, zrýchlila sa a potom opäť spomalila. Celkový čas animovanej sekvencie by bol (ak sa to robí dvakrát) 1 sekunda.
Ako je uvedené v komentároch, prvé dva obzvlášť pravdepodobne budú časovaním animácie - konkrétne prvé dva (označené 1-7 a 7-1, aj keď čísla na tých druhých v skutočnosti bežia od 8 do 12 s rovnakým počtom vnútorného označenia ako prvé) ilustrujú princípy odľahčenie a uľahčenie ; pohyby by mali byť na začiatku a na konci pomalšie ako v strede. Dobrý krátky návod k tomu nájdete napr. http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/ - je to jeden z klasických princípov animácie a siaha do najrannejších dní žánru.